はじめに
いつものようにメールチェックをしていましたら、Googleさんから何故か急に「モバイルユーザビリティ ~ で問題が検出されました。」というメールが入っておりました。不具合は3点で
- コンテンツの幅が画面の幅を超えています。
- テキストが小さすぎて読めません。
- クリック書ぬな要素同士が近すぎます。
でした。今まで何も問題なく、また最近何か変えたわけではないので、急に何故問題が検出されたのかは不明ですが、とりあえず解決を目指すことに、、、

要点
まず問題が発生した場合の大まかな流れは以下の通りです。全てを必ず行う必要はなく、②~④は工程の途中で解決してしまったら、以降は⑤へ飛ばしても構いません。
- ①Google Search Console で問題の詳細確認
- ②スマホ等の携帯端末で問題のページを確認
- ③Google のテストページ (モバイルフレンドリーテスト) で検証
- ④ブラウザのレスポンシブデザインモードで確認
- ⑤Google Search Console で問題の再検証
- ⑥Google Search Console で問題の解決の報告
なお非常に大事なことですが、問題検出はAIの誤反応である場合が多々存在します。つまり「検証行っても問題は何も発見されない」ということです。
この場合には何の修正もせずに再検証を行っても「修正が確認された」と連絡が来ますので、問題が発見されなかったからといって不安になる必要はなく、一通り確認しても発見されなければ、場合によっては修正せずに再検証でもよいと考えます。
解決方法
①Google Search Console で問題の詳細確認
まずは問題の詳細と、その問題が発生しているページを特定しないことには解決は始まりません。
最初に Google Search Console に アクセスします。Google Search Console では、自分のサイトの問題点や検索パフォーマンス等々をチェックできるので、もしまだ使用していない方は、これを機に初めてみるのがおすすめです。
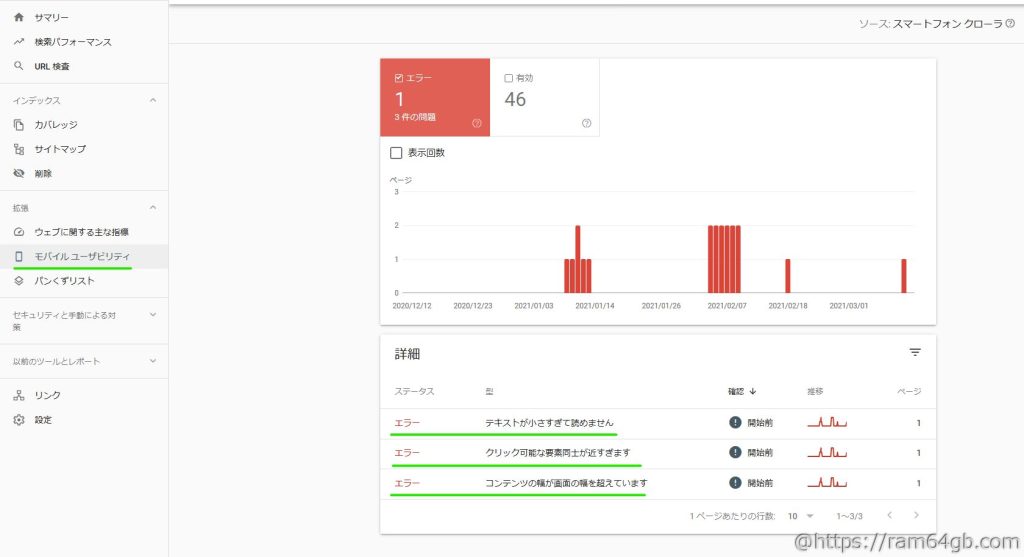
アクセスしましたら、左側のメニューから「モバイルユーザビリティ」を選択します。そうしますと、以下のように、今回問題が起きている事項の詳細や件数、推移が確認できます。
なお、ここでは例として 「コンテンツの幅が画面の幅を超えています」について、解決方法を考えます。その場合、右下の「コンテンツの幅が画面の幅を超えています」をクリックし、さらに詳細を開きます。

詳細を開きますと、ページの下部に問題が起きている具体的な例 (URL) が表示されます。ですので、その例に対し集中して検証を行っていきます。

②スマホ等の携帯端末で問題のページを確認
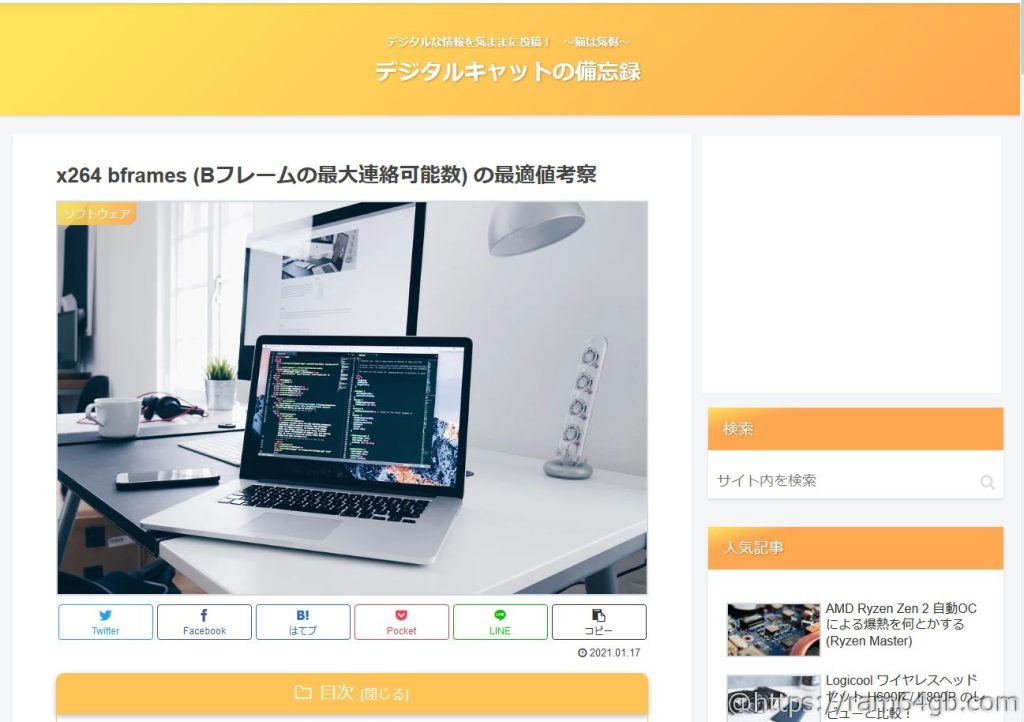
表示された URL を検索、またはコピーして ブラウザーのアドレスバーに貼り付けて移動します。(以下の画像は先ほどの「問題が起きている」と表示されたページをパソコンで確認している図です。)
今回の問題は「モバイルユーザビリティ」、つまりスマホ等で表示した場合の表示上の問題ですので、このページをスマホでよくチェックしてみます。その際にページレイアウトが崩れている部分が直ぐにわかれば、直すべき部分は明確です。そこの部分に対し修正を加えます。
ただ今回はスマホで確認しても正常に表示されており原因不明であったため、さらに詳しく検証します。

③Google のテストページ (モバイルフレンドリーテスト) で検証
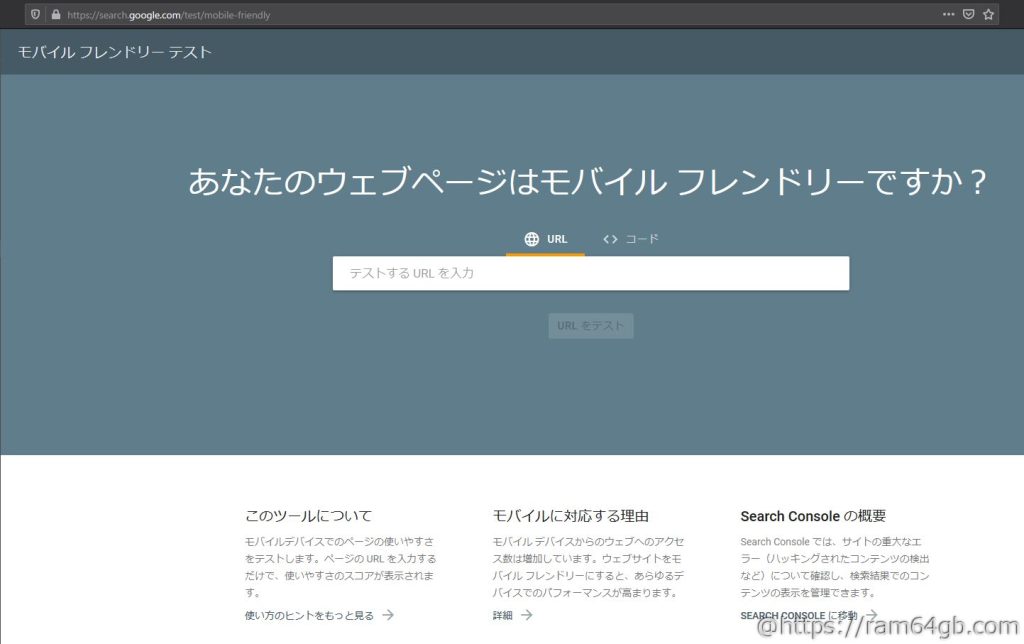
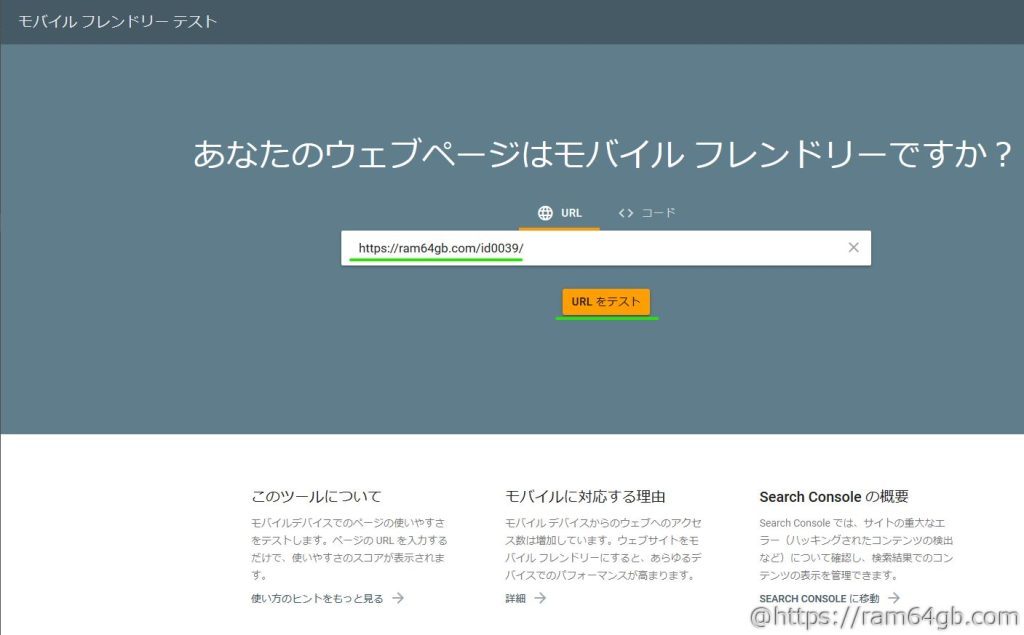
スマホで検証しても正常に表示されていたりして分からない場合には、 Google が提供する モバイルフレンドリーテスト のページで、問題点の洗い出しを行います。まずは以下のアドレスから移動します。

移動しましたら、問題が発生しているURLを入力し、「URLをテスト」をクリックします。

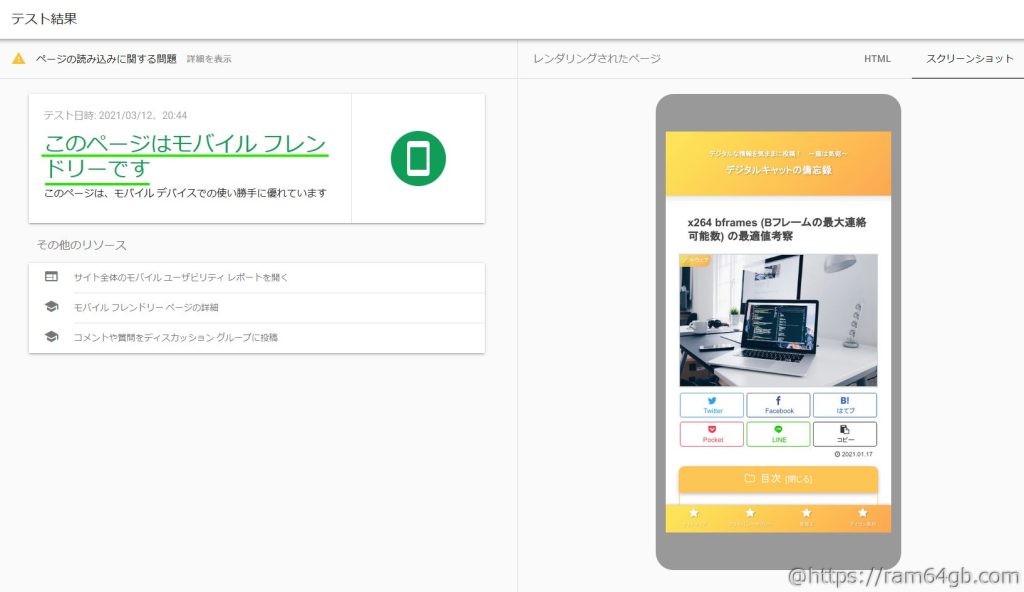
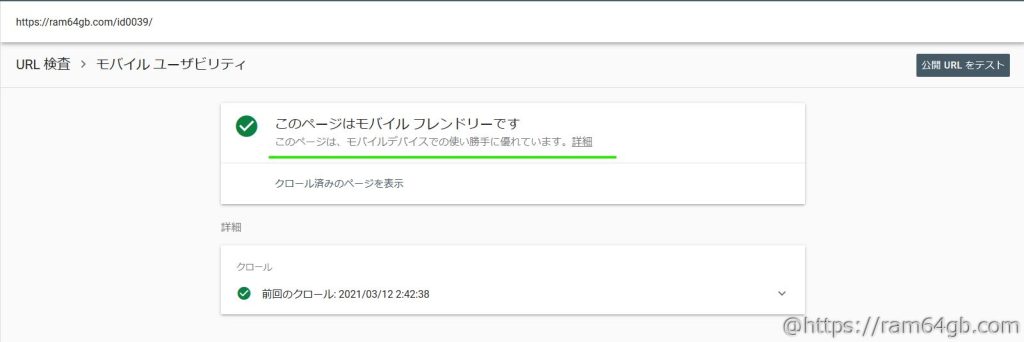
すると以下の通り、左側に「Googleの検証結果」と右側に「モバイル端末で確認した場合のシュミレーション」が表示されます。ここでもし問題が表示されたならば、そこの項目に対して対策を打ちます。
が、今回の場合は「このページはモバイルフレンドリーです」と表示され、問題は見受けられませんでした。よって、さらに次の検証を行います。

④ブラウザのレスポンシブデザインモードで確認
モバイルフレンドリーテスト でも分からなければ、次に ブラウザの開発モードに存在している「レスポンシブデザインモード」で閲覧します。なお今回の例では比較的メジャーなブラウザである FireFox で検証していますが、それ以外のブラウザを使用している場合は、適宜機能へのアクセス方法を確認ください。
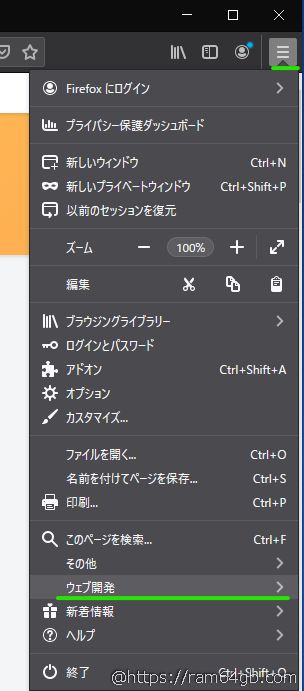
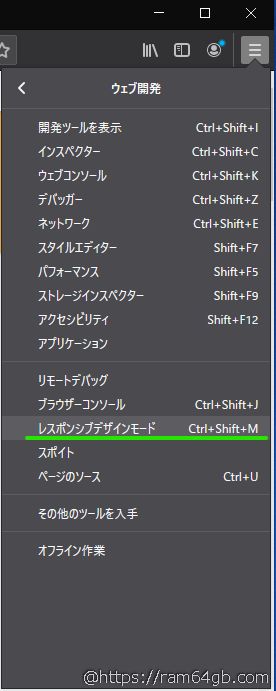
機能へのアクセスは、「ブラウザの右上にある三本線をクリック > ウェブ開発 > レスポンシブデザインモード」と選択します。


そうしますと検証画面が開きますので、画面サイズを適宜自由に変更、シュミレートし、問題が起きないか検証します。②で自分所有しているモバイル端末で検証をされましたが、端末に画面サイズの組み合わせのよっては問題が発生する場合がありますので、それの検証です。
(すいません、画面のスクショを忘れました、、、)
なお今回の場合はここまでやっても、問題は発見されませんでした、、、
⑤Google Search Console で問題の再検証
ここまでの工程にて、問題点が洗い出され、各自で問題の修正が完了したと思います。(なお私の場合は、今回の事例では何も発見できませんでしたが、、、)
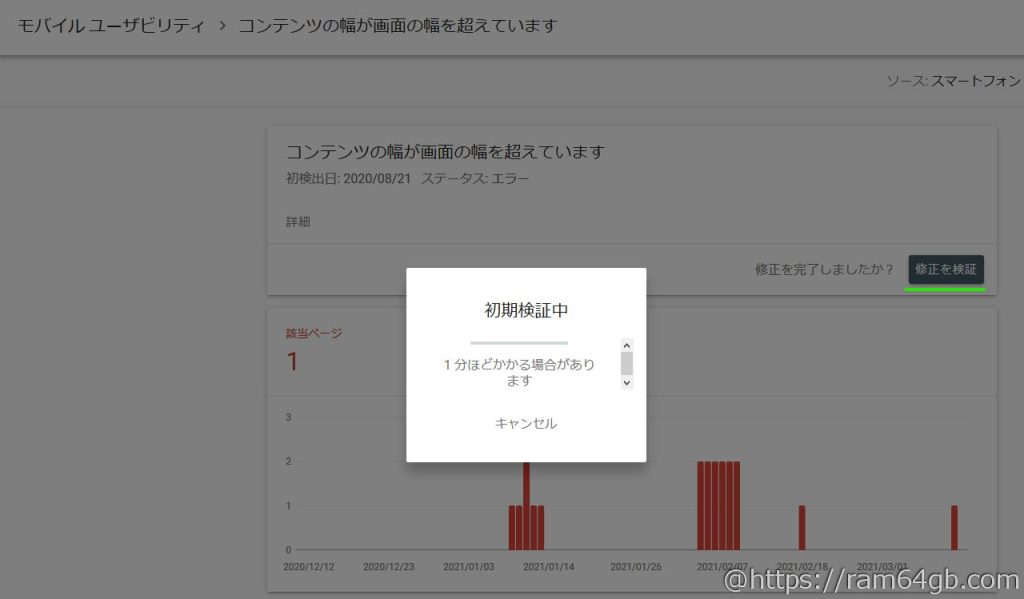
「①Google Search Console で問題の詳細確認」で行ったように、Google Search Console の左側のメニューから「モバイルユーザビリティ」を選択し、解決した項目(今回は「コンテンツの幅が画面の幅を超えています」)から「修正を検証」を選択します。

再検証の結果、「このページはモバイルフレンドリーです」と表示されました。

⑥Google Search Console で問題の解決の報告
最後に「Google に問題が検証と修正が完了したこと」を報告し、Google さんに再チェックしてもらいます。
「①Google Search Console で問題の詳細確認」で行ったように、Google Search Console の左側のメニューから「モバイルユーザビリティ」を選択します。その上で「確認」の欄にある「開始」を選択し検証を申請します。

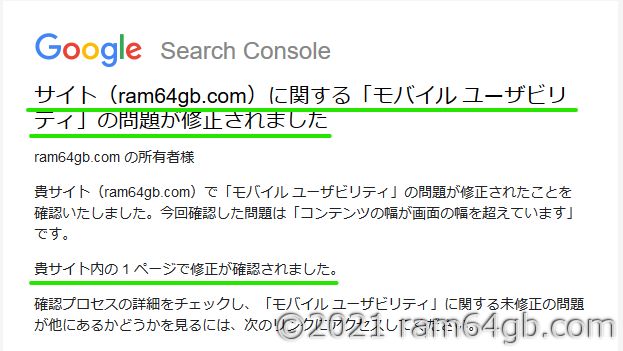
Google での再検証が終わると、以下のようにメールが届きます。なお Google での再検証はしばらく時間がかかるようで、私の場合は依頼した翌日に結果報告のメールが届きました。これでひとまずは解決です。

所感
今回の「モバイルユーザビリティ ~ で問題が検出されました。」では3つの方法で検証しましたが、問題点が何も見つかりませんでした。結構困りましたが、結果的には誤判定(?)だった模様。
ブログ運営者からすると焦るので、もうちょっと精度上がってくれると嬉しい限りですね~


コメント