はじめに
何かを説明したいとき、グラフだと一目でわかるのでとても便利ですよね。でも、Wordpress には標準ではグラフを作成する機能は含まれておりません。
そこで今回は WordPress のグラフ作成プラグインの一つである Visualizer を使った方法を説明します!
Visualizer って?
Visualizer はグラフ作成用の WordPress プラグインとして非常にメジャーで、2020/08 現在、40,000件以上のインストール実績があります。
高機能/簡単/綺麗の三拍子が揃っていて、また日本でも使っている人が多いためネット上での情報も豊富で、非常におススメできるプラグインです。
このプラグインは基本機能は無料で、一部機能のみ有料になっています。ただ無料の部分だけでも殆どの場合では困る事はないくらいに機能が揃っていますので、一般的な使い方(棒グラフ/折れ線グラフ/パイグラフ/等々)なら普通に事足りると思います。
もし無料部分で事足りなければ Visualizer を PRO版 に更新(有料)を行うか、もしくはamCharts 等の javascript を使用した更に高性能なグラフ作成プラグインを導入する事になります。ただし後者はそれなりに難度が高いため、使用の際にはそれなりの覚悟が必要になります。
プラグインのインストール
まずはプラグインをインストールします。Wordpress のプラグインのページに移動し、「新規追加」をクリック。

プラグインのダウンロードセンター的なページに飛びますので、右上の検索窓に「visualizer」と入力。

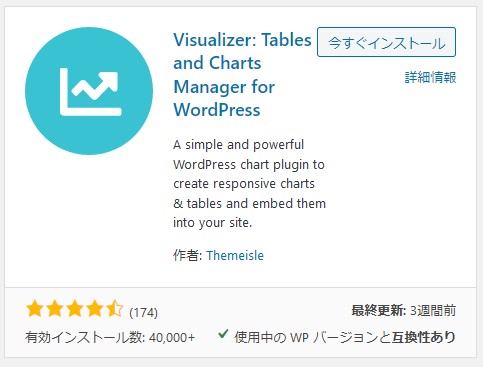
以下のアイコンが表示されたら、「今すぐインストール」をクリック。なおインストールしたら、忘れずプラグインを「有効化」してください。

グラフの作り方
グラフ種類選択
グラフを制作する方法はいくつかありますが、基本的な方法を説明します。
まず WordPress の左側にあるメニューから、 Visualizer を選択します。

「Add New」を選択します。2つ表示されていますが、どちらを選択しても大丈夫です。

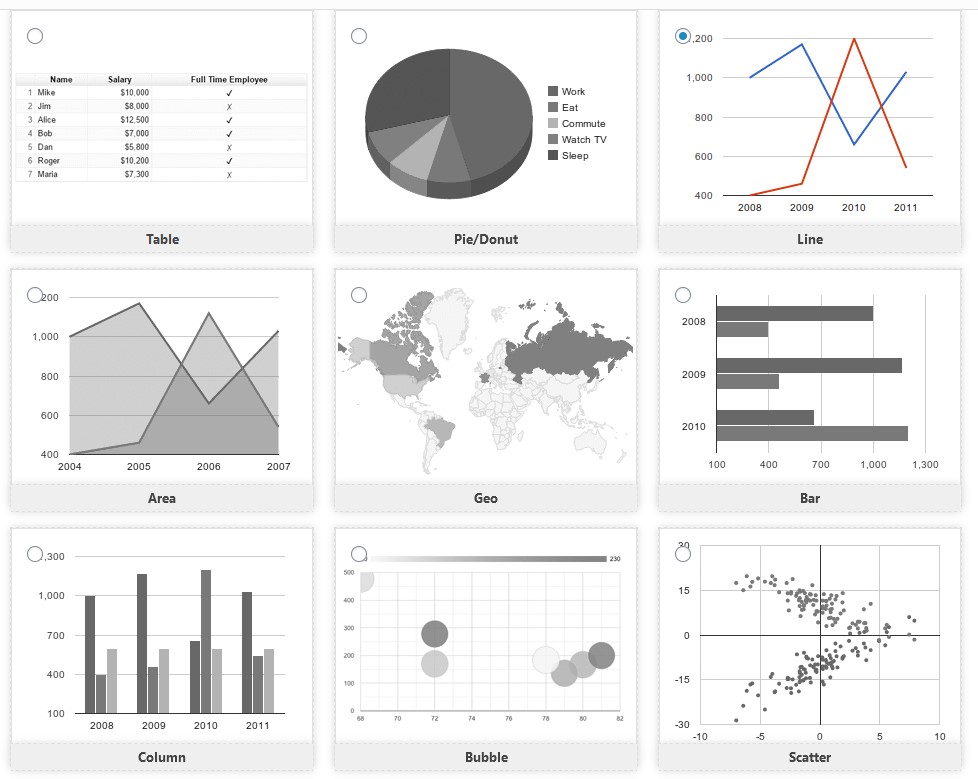
作りたいグラフの種類を選択します。なお実はこの9種以外にも6種のグラフを作る事が可能ですが、それらには「PREMIUM」の表示がありまして、PRO版(有料)の機能になっています。といっても、通常の範囲内であれば以下のグラフだけで十分だと思いますが。

今回は折れ線グラフを作る想定で説明進めますので、折れ線グラフにチェックを入れた状態で、画面下部の「Next」を押します。


数値入力
数値入力方法
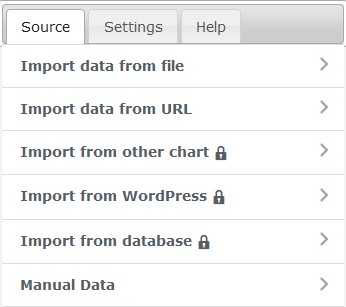
数値の入力手段は6種あり、画面右側の「Source」から選択します。無料版で使用可能な方法は3つのみです。残り3つは鍵マークがついており、それらは PRO版 (有料版)の限定機能になっています。

| 手段 | データ入力方法 |
|---|---|
| Import data from file | Excel (CSV) ファイルから取り込み |
| Import data from URL | Google Spreadsheet か JSON を取り込み |
| Manual Data | 外部ソフト/サービスに頼らず手打ち |
今回は「①データを手打ちする方式」と「②Excell(CSVファイル)を使う方式」の、2手法について説明いたします。
データ量が多いなら間違いなく Excel を使った方法の方が楽に作成できると思われます。ただしデータ数が少ないならば手打ちでも遜色ないか、寧ろ手打ちの方が手軽で楽につくれるかもしれません。
Excel がない場合はデータを手打ちする他ありませんが、Excel をお持ちの場合は作成したいグラフの規模に応じて使い分けてください。
データ手打ち
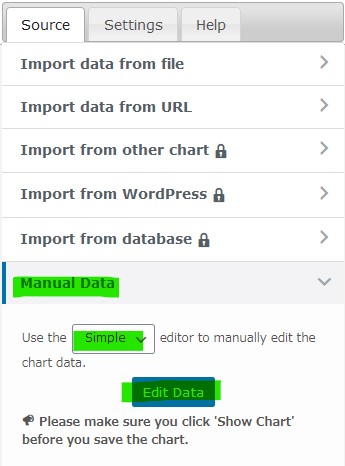
外部ソフトやサービスを使わず手打ちする場合は、画面右側のメニューから「Manual Date」を選択します。
数値の入力は「Text, Simple」の2種類が選べますが、通常は「Simple」の使用でいいでしょう。入力方式を選択したら「Edit Data」を選択。

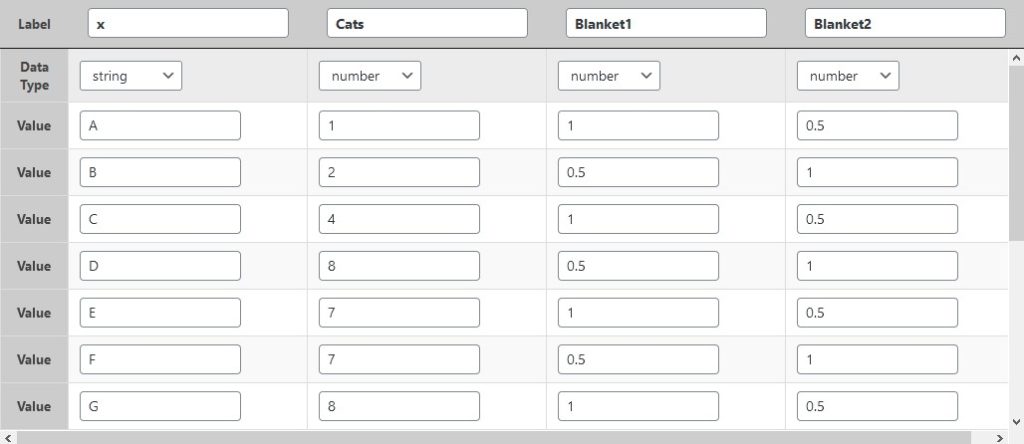
以下のような画面で手打ちで入力できます。「Label」や「Data Type」の詳細については、次の項目「Excell エクセル(CSVファイル) を使う方法」で説明していますので、そちらを参考にしてください。
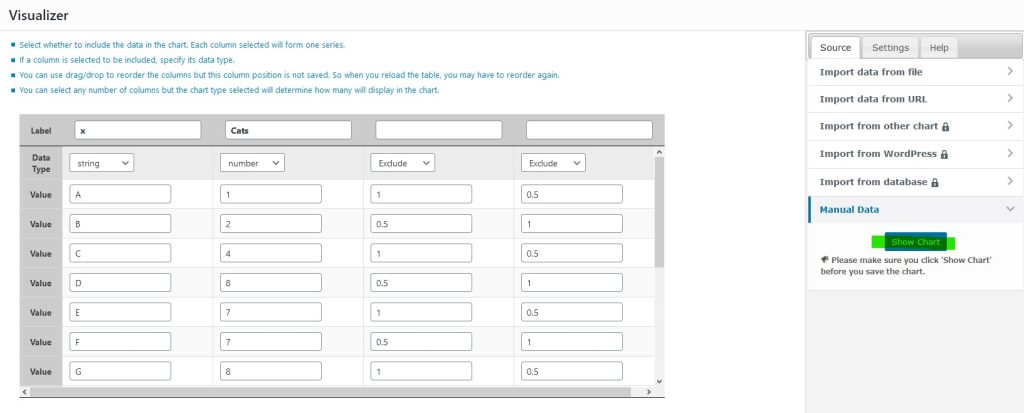
またグラフが2本以下の場合は(折れ線グラフの場合は折れ線が1~2本の場合は)、「Data Type」で「exclude」を選択してください。これで不要な列と判断されます。

データ入力が完成したら、右側の「Show Chart」を選択します。これで左側に意図したグラフが表示されば完成です。

Excell エクセル(CSVファイル) を使う方法
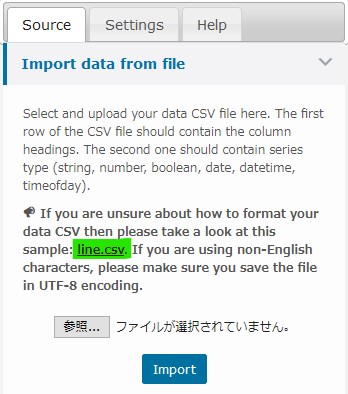
「Import data from file」を選択し、「line.csv」をクリック、「line.csv」をダウンロードします。

使用しているブラウザー(Webページを閲覧するソフトウェア)によって若干異なりますが、Firefox の場合は以下のように表示されます。

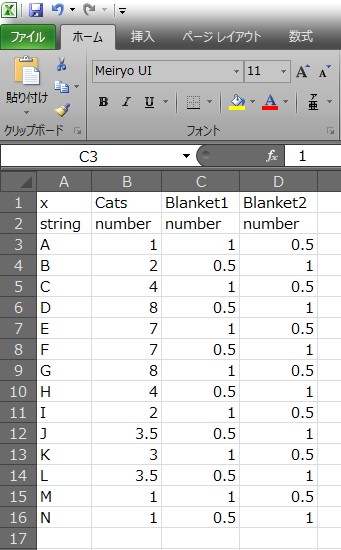
先程ダウンロードしたファイルをエクセルで開きます。なお CSV ファイルにはサンプルとして、初めから以下のようにデータが入っておりまして、グラフ作成時はその CSV ファイルを書き換えて使用する事になります。
基本的に1列目には見出し(北海道、岩手、福島、のような文字列)を記載します。ただし1列目(エクセルのセルA1)のみ「X」を記入します。
2列目以降が少しわかりづらいかもしれませんが、データのタイプ(型)を記載します。(北海道、岩手、福島、のような)文字列なら「String」、(0, 5, 100 のような)数値なら「number」と記載します。)
データのタイプ(型)は「string, number, Boolean, date, datetime, timeofday」から選べますが、殆どの場合は「string, number」の2種類だけで事足りると思われます。

| 行数 | 内容 | 記載例 |
|---|---|---|
| 1行目 | 見出しを記載します。 | 北海道, 岩手, 福島、等々 |
| 2行目 | その列のデータの形を記載 | string, number, 等々 |
| 3行目以降 | 数値を記載します。 | 83456, 15278, 13782 |
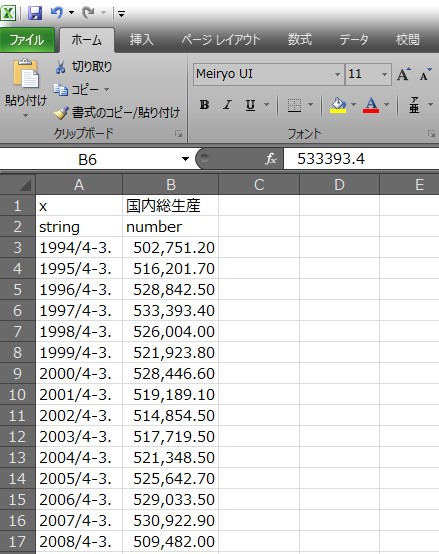
今回は日本の国内総生産(GDP)をグラフにしたいため、以下画像のように変更しました。なお今回の場合、グラフの線は1本だけで事足りるため「Blanket1, Blanket2」の列は削除しました。

次に CSVファイルの「文字コード」を「UTF-8」に変換します。文字コードの詳細は割愛しますが、(本当は違うのですが誤解を恐れず言えば)パソコンやWebページに於ける、日本語/英語/フランス語のような言語の種類であるといえます。
Web の世界では「UTF-8」が事実上の標準になっており、また「Visualizer」でも「UTF-8」を使用する必要があります。そのため、CSVファイルを「UTF-8」へ変換する必要があります。
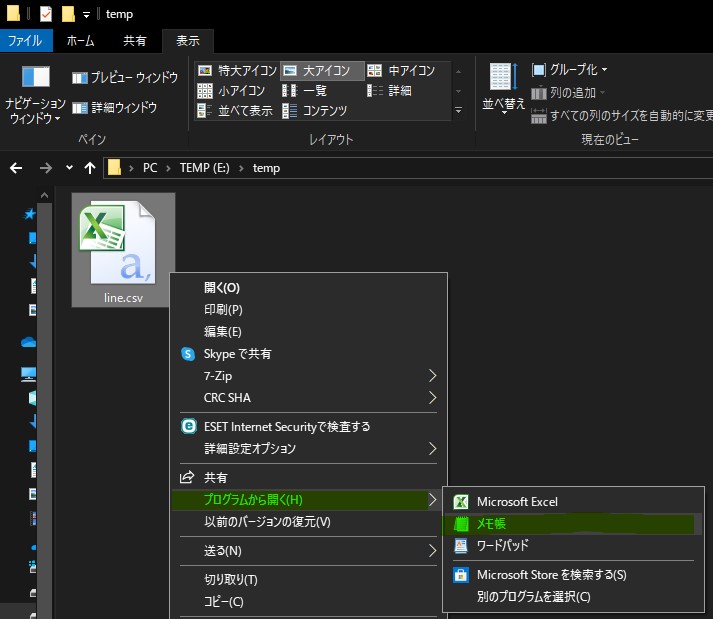
今回の場合だと、先程更新した「[line.csv] を右クリック>プログラムから開く>メモ帳」として、メモ帳で開きます。もし「メモ帳」が表示されない場合は、「その下にある「別のプログラムを選択」」を押して、メモ帳を表示させます。

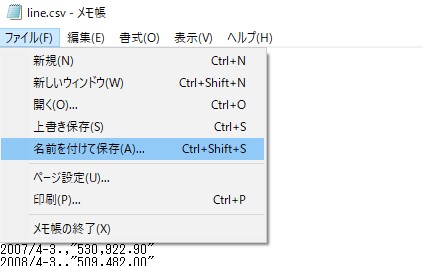
メモ帳で「line.csv」を開いたら「ファイル>名前を付けて保存」とし、

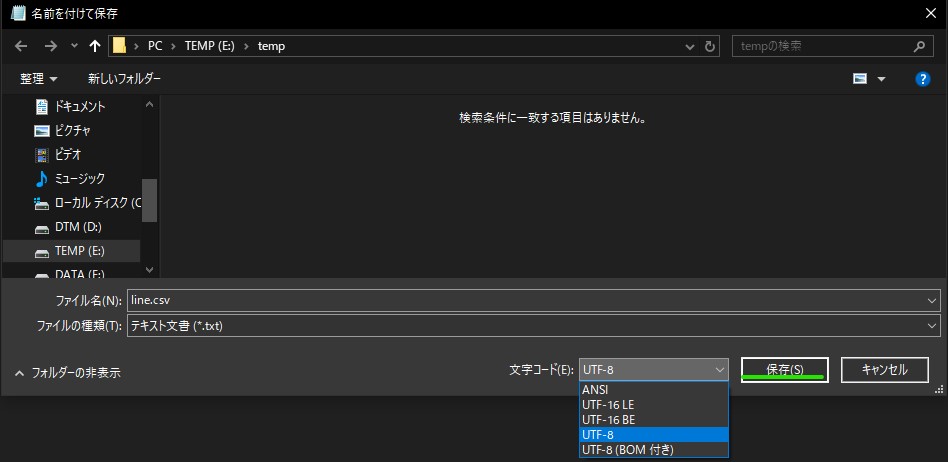
画面下部の「文字コード」から「UTF-8」を選択し、「保存」します。その時に既存ファイルを上書きするか否かを問われるメッセージが出ますが、気にせず上書きしてください。

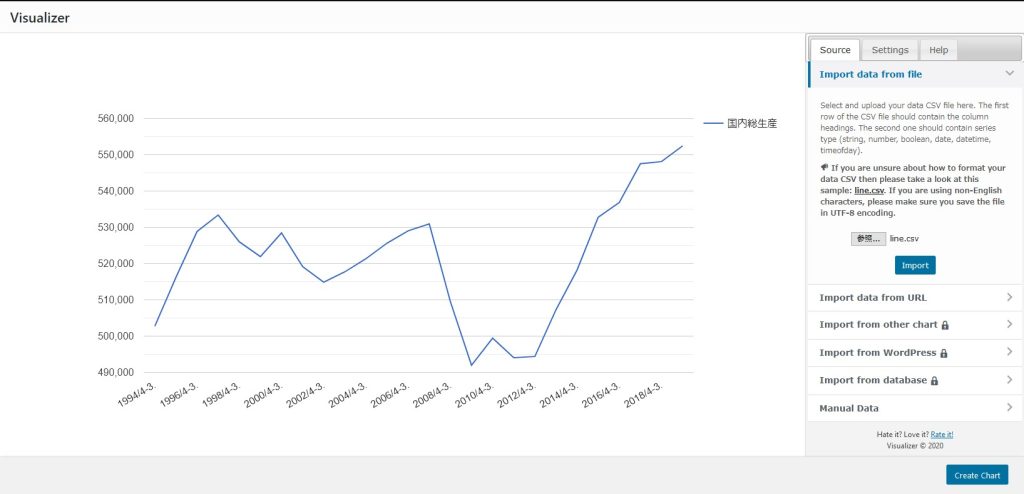
Wrodpress の画面に戻り先のファイルを読み込みます。「参照>先程の line.csv を選択 > Import」と選択。

このように、無事に左側にグラフが表示されたら完成です。

グラフの設定
はじめに
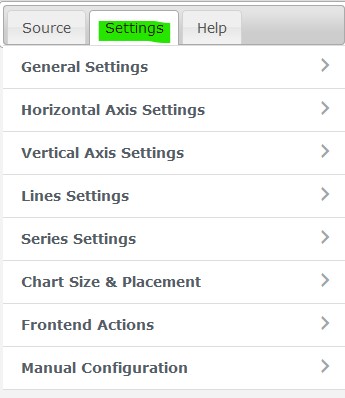
先の操作でグラフが生成されました。これでも十分に綺麗なのですが、見せ方を変えたいときに、画面右側にある「Setting」を使用します。なおできる事は沢山がありすぎるため、使用頻度が高いものに限って紹介します。

グラフタイトルを表示する
「General Settings > Title > Chart Title」へ移動し、タイトルを入力します。この部分は「Visualizer」の管理画面で表示されるグラフタイトルになりますので、あとから見て分かりやすい名前にすることをおススメします。
グラフが増えてきたとき、あとから何処につかった何のグラフだったか分からなくなると目も当てられません。

縦/横のラベル(名称)を表示する
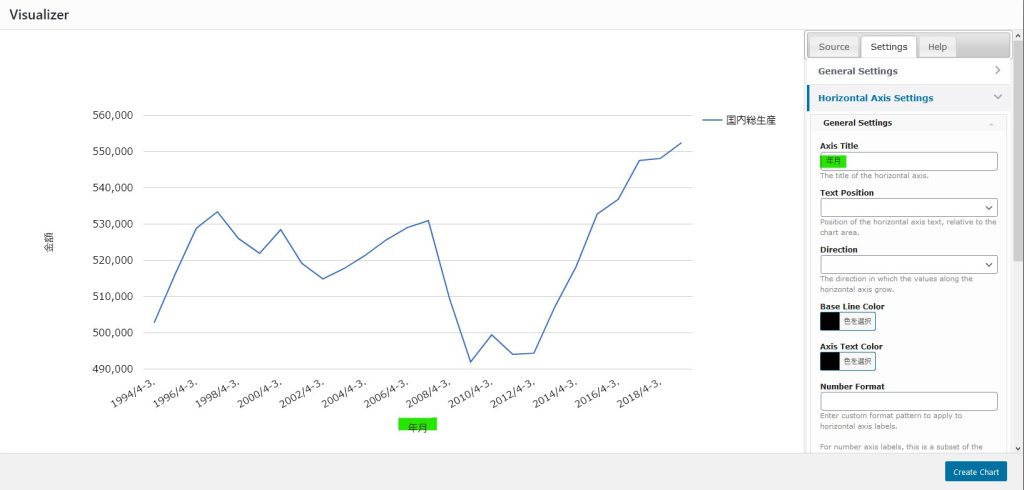
グラフ下側の見出しを付けたいときは「Horizontal Axis Settings > General Settings > Axis Title」へ移動し、ラベルの名前を入力します。

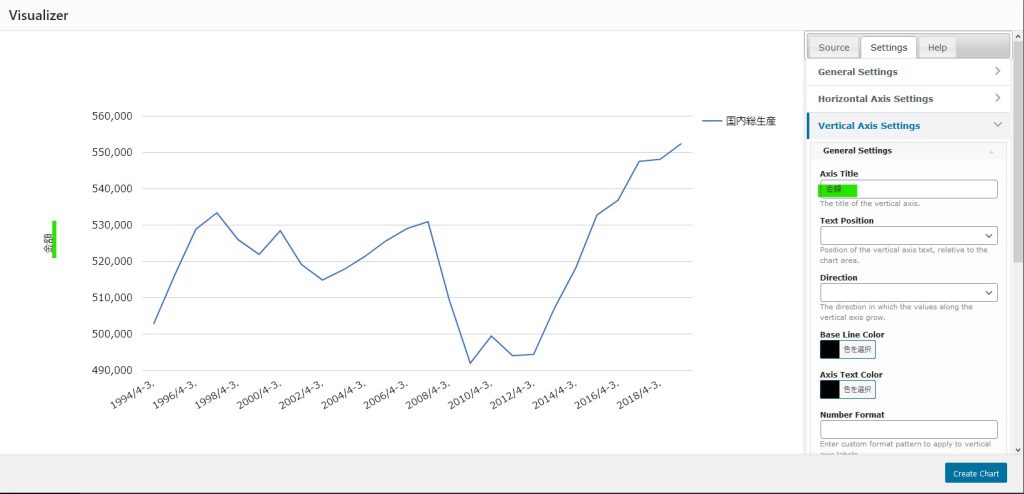
グラフ左側の見出しを付けたいときは「Vertical Axis Settings > General Settings > Axis Title」へ移動し、ラベルの名前を入力します。

軸(数値)の最大値/最小値を指定する。
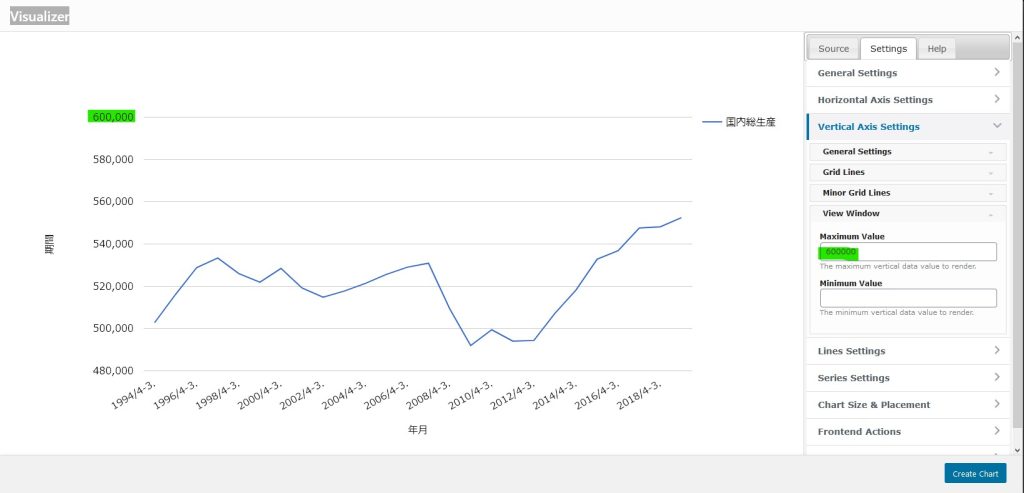
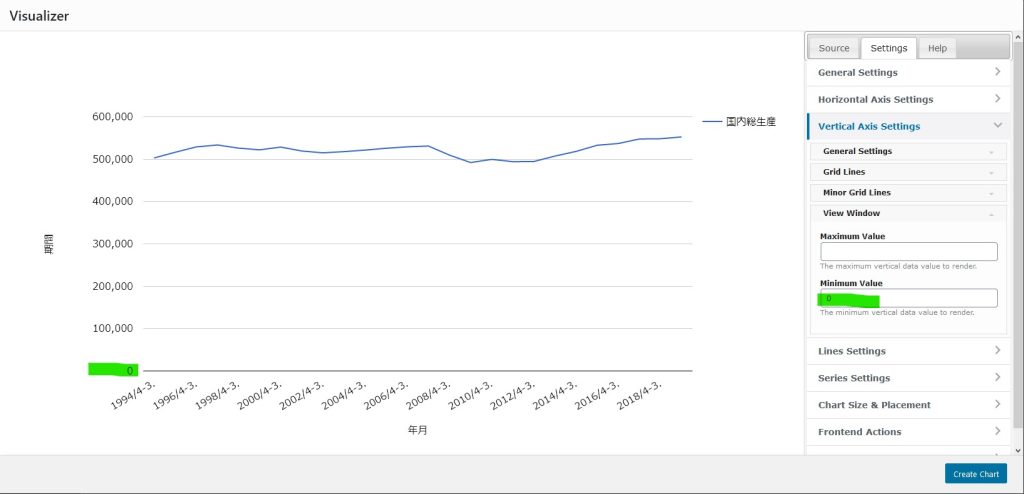
グラフ表示の最大値を変更したい場合は「Vertical Axis Settings > View Window > Maximum Value」へ移動し、設定したい最大値を入力します。

グラフ表示の最小値を変更したい場合は「Vertical Axis Settings > View Window > Minimum Value」へ移動し、設定したい最小値を入力します。
この機能はデータの変動量が狭すぎて通常だと分かりずらい場合等に、途中の個所を省略したりする場合に使用できます。もしくは逆に、省略されてしまっているけどゼロから表示したい場合にも使えます。

最後に
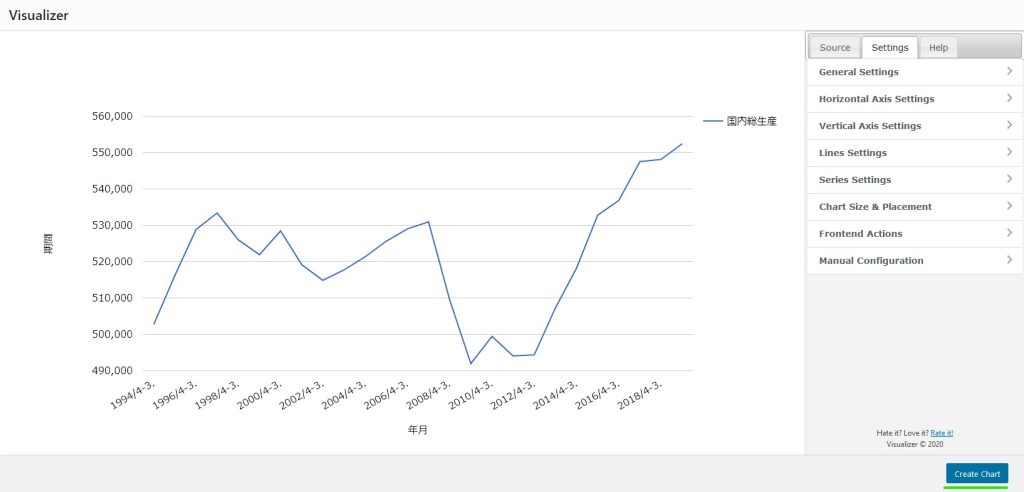
好みの通りのグラフが完成したら、右下の「Create chart」を選択します。

無事にグラフが生成されました。

ブログへの挿入
先程グラフを作成しましたが、当然ながらそれだけでは意味がありませんので、ブログに挿入してみたいと思います。
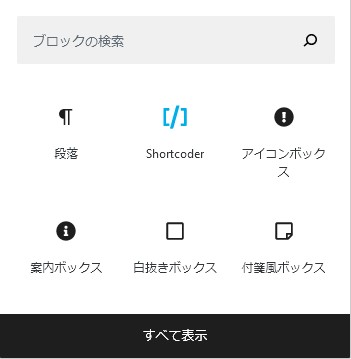
まずは段落やタイトルを挿入する場合と同じように、「ブロックの追加」を選択します。

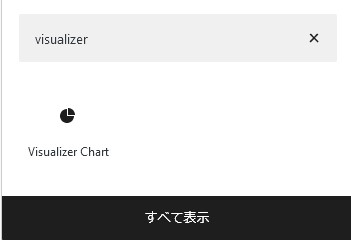
いつもの画面が表示されます。ここに「Visual Chart」が表示されていればそれを、表示されていなければ「ブロックの検索」のところに「Visual」と入力して表示させてください。


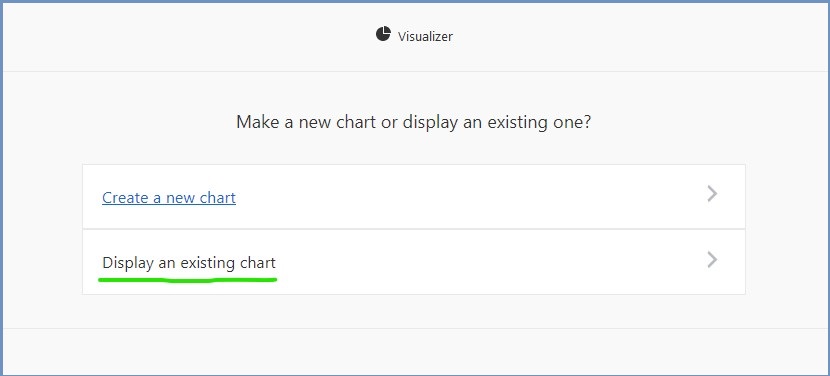
新規でグラフを作るのか、または既に作ってあるグラフを選択するのか聞かれます。今回の場合は既に作ってあるグラフを使用しますので、下側にある「Display an existing chart」を選択します。

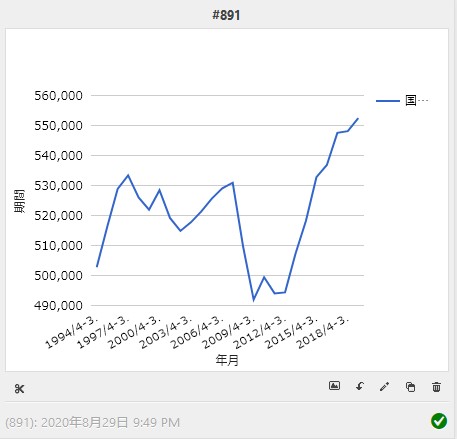
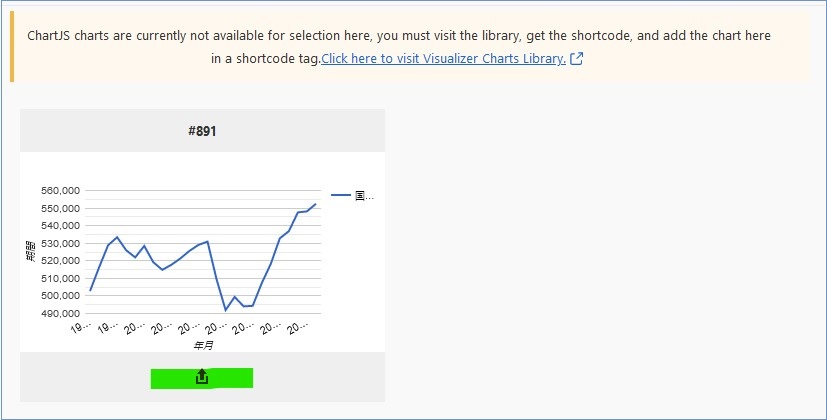
ブログに表示させたいグラフにある「上矢印」の部分を選択します。

グラフが無事に表示されました。これで完成です!!
(なお下のグラフは画像ではなく、実際に Visualizer プラグインで作成/描写しているグラフになります。)
所感
グラフって便利なんですけど、残念ながら WordPress の初期機能には含まれていません。でもこのプラグインを使えば簡単にグラフを生成できますので、皆さんも試してみてください!簡単に説明しやすくなりますよ!



コメント
細かく記載してあって、無事にグラフを作成することができました。
このページ以外では、作成が困難でしたので本当に感謝です。
ありがとうございました。
拙い説明ではありましたが、御参考いただけて嬉しく思っています。
こちらこそ御参考、またコメントいただきありがとうございました!