前置き
WordPress で2つの画像を横並びで表示したいときってありませんか。2つを横並びにすると1つあたりの画像が小さくなって余り良くないのでですが、でも場合によっては横並びのほうが都合がいい場合があります。
「2つの画像を横並びで表示する方法は」方法はいくつか存在しているのですが、その中の
- プラグインを導入する方法
- 無駄にプラグインを導入したくない(なるべくプラグイン使用数を減らしたい)。
- 使用していたプラグインの更新が止まってしまった場合に、後から困るかもしれない。
- HTML, CSS を自分で書く方法
- ある程度 HTML, CSS の知識が必要
- HTML, CSS をいちいち書くのが手間。
という事もあって、前者は個人的にはあまり使いたくない方法です。後者は自由度は高いのですが、やはり面倒だったりします。
そこで今回はプラグインや HTML/CSSを使用せずに、簡単に画像を横並びにする方法を紹介してみます。
方法1(2つ同時にドラック&ドロップ)
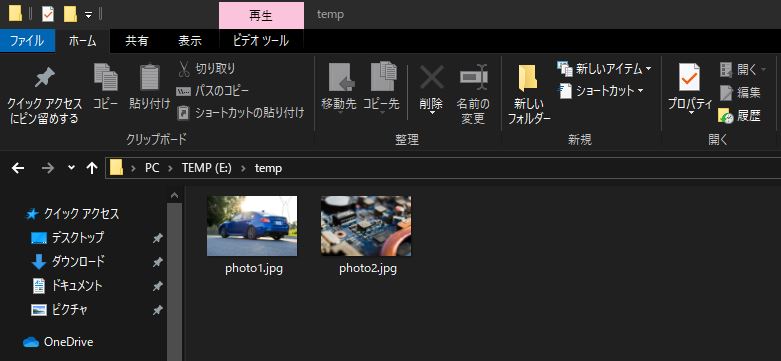
横並びで表示させたい画像を2つ準備し、その2ファイルを2つとも選択します。

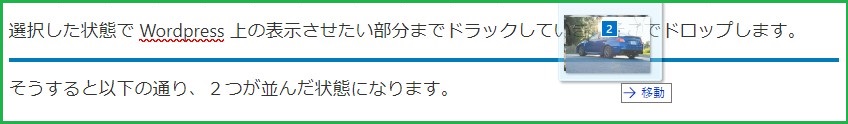
選択した状態で WordPress 上の表示させたい部分までドラックしていき、そこでドロップします。

そうすると以下の通り、2つが並んだ状態になります。


方法2(「カラム」を使う方法)
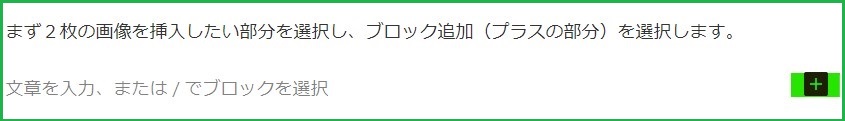
まず2枚の画像を挿入したい部分を選択し、ブロック追加(プラスの部分)を選択します。

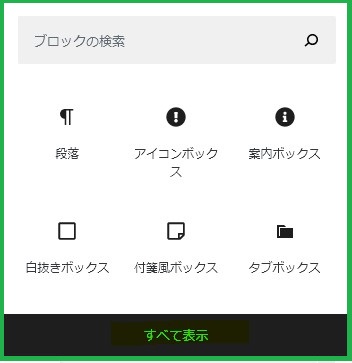
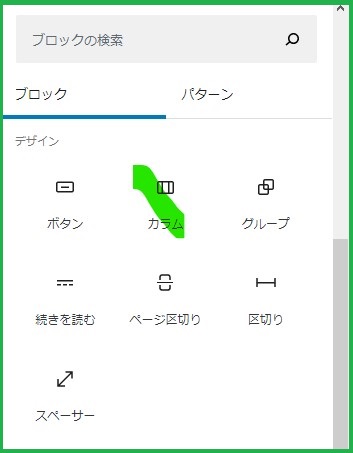
ここで「カラム」を選択します。もし表示されていない場合は「すべて表示」を選択します。

「カラム」を選択します。

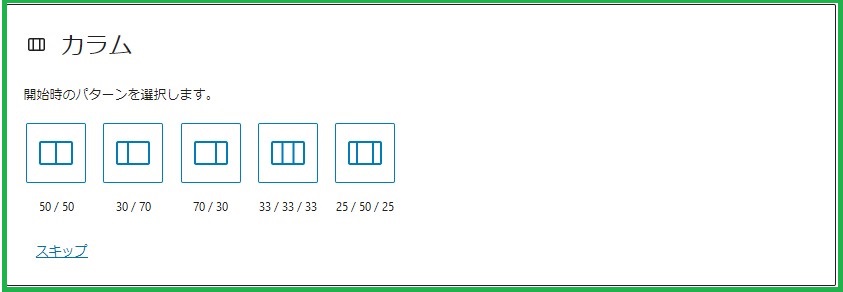
「カラム」を選択すると、「2ブロック」の比率を決めるメニューが出現します。2つの画像を同じサイズにしたければ「50 / 50」を、もしサイズを変えたければそれ以外をお好みで選択します。(ここでは 「50 / 50」 を選択します)

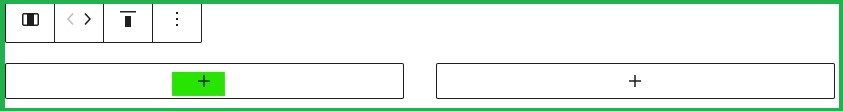
以下の通り、ブロックが2つにわかれました。そこで「+」を選択し、

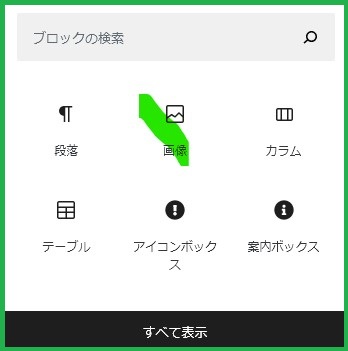
「画像」を選択します。なおこのパネルには6個の選択肢(特定の項目と直近で使用した項目)しか表示されないため、もし「画像」の表示が無い場合があります。その場合には、上部にある「ブロックの検索」のところに「画像」と入力し、「画像」の選択肢を表示させてから選択します。

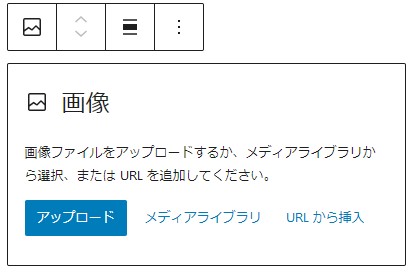
そうしますと見慣れた画像を貼り付けるメニューが表示されますので、そこにアップしたい画像をドラック&ドロップします。これを2回繰り返し、左と右の両方に画像を登録したら完成です!


無事に以下のように表示されました。


2つの方法による、表示のされかたの差異
なお今回紹介紹介した方法は、パソコンでみる場合とスマホでみる場合で、表示のされ方が少し違っています。
パソコンでみる場合(ある程度おおきな画面でみる場合)は変わりません。ただスマホのような小さいデバイスでみる場合に差異があり、方法1は常に横並びで表示されますが、方法2はスマホでみる場合に縦並びで表示されます。
| 方法1(2つ同時にドロップ) | 方法2(「カラム」を使用) | |
|---|---|---|
| 表示のされ方 | スマホ :2つの画像は「横」並び パソコン:2つの画像は「横」並び | スマホ :2つの画像は「縦」並び パソコン:2つの画像は「横」並び |
| 制限 | 画像2枚の表示サイズは 50:50 となる (片方のみを大きくする事が出来ない) | 画像の2枚のサイズを 50:50, 30:70, 70:30 等から、 ある程度は自由に設定できる |
もしいまこのページをスマホで見ている方はパソコンで、パソコンでみている方はスマホで、このページを改めてみてみてください。「車とパソコンの基盤の画像」は、それの項で説明している方法で表示されている事が分かるはずです。
ただここら辺はお好みと各自の考えかたなので、お好きな方を選択してください。(ただ、スマホで2画像を並べると縮小され過ぎて見ずらい事から、基本的は方法2の方を推奨しますが、、、)
所感
まずは簡単に2画像を横並びで表示する方法をまとめてみました。それぞれ多少の制限はありますが、大半の場合では求めらる事は十分に達成できるはずです!
もしこの2つの方法で物足りない場合には、(個人的にはプラグインを無暗矢鱈に導入するのは好きではないため) HTML, CSS を書くことも検討もらえると良いかなと思います~


コメント